
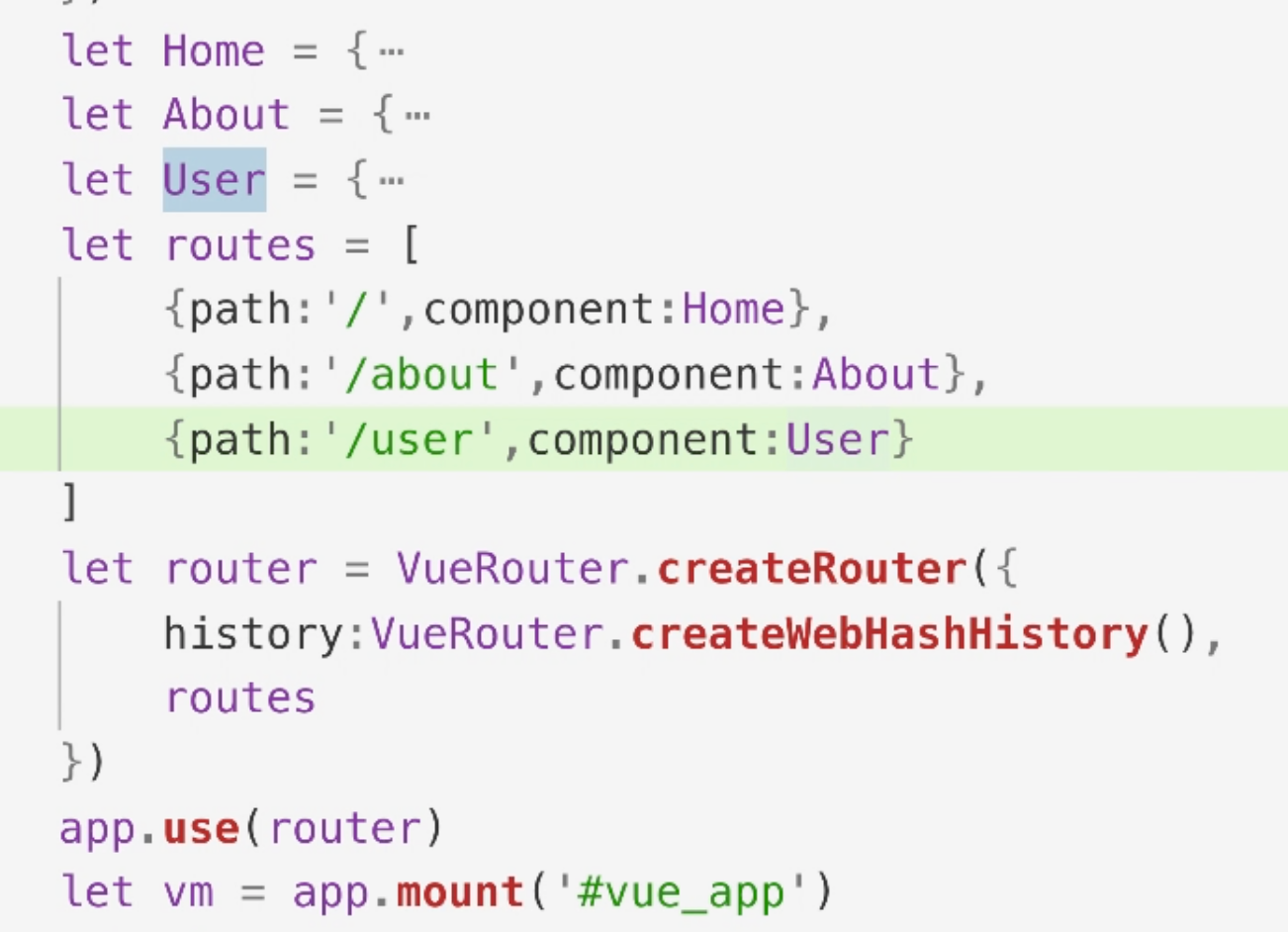
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
Allow absolute path change without destroying rendered components (Twitter-style modals) · Issue #703 · vuejs/vue-router · GitHub
Generating URL for named child route with no path adds trailing slash. · Issue #1273 · vuejs/vue-router · GitHub