How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

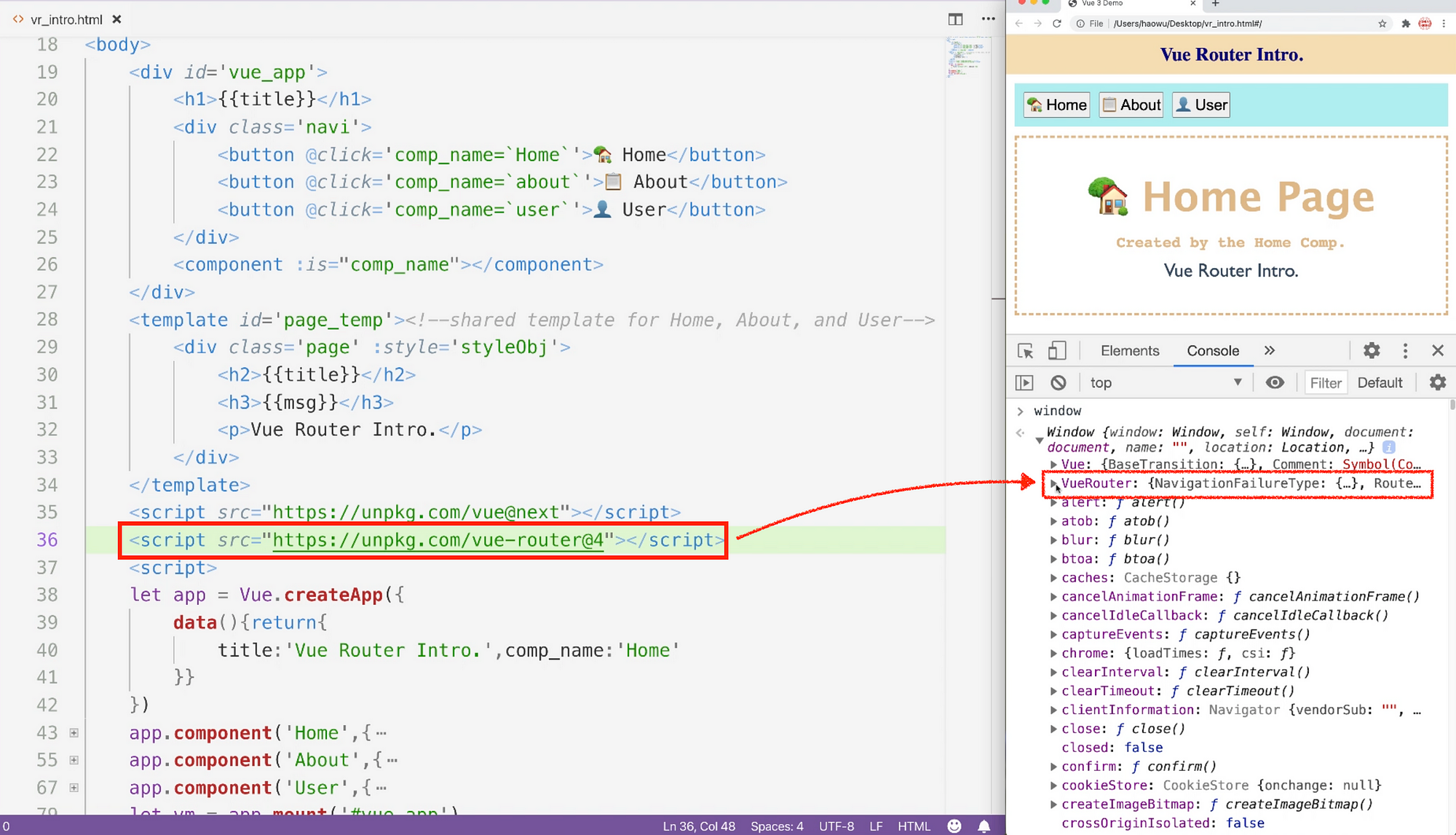
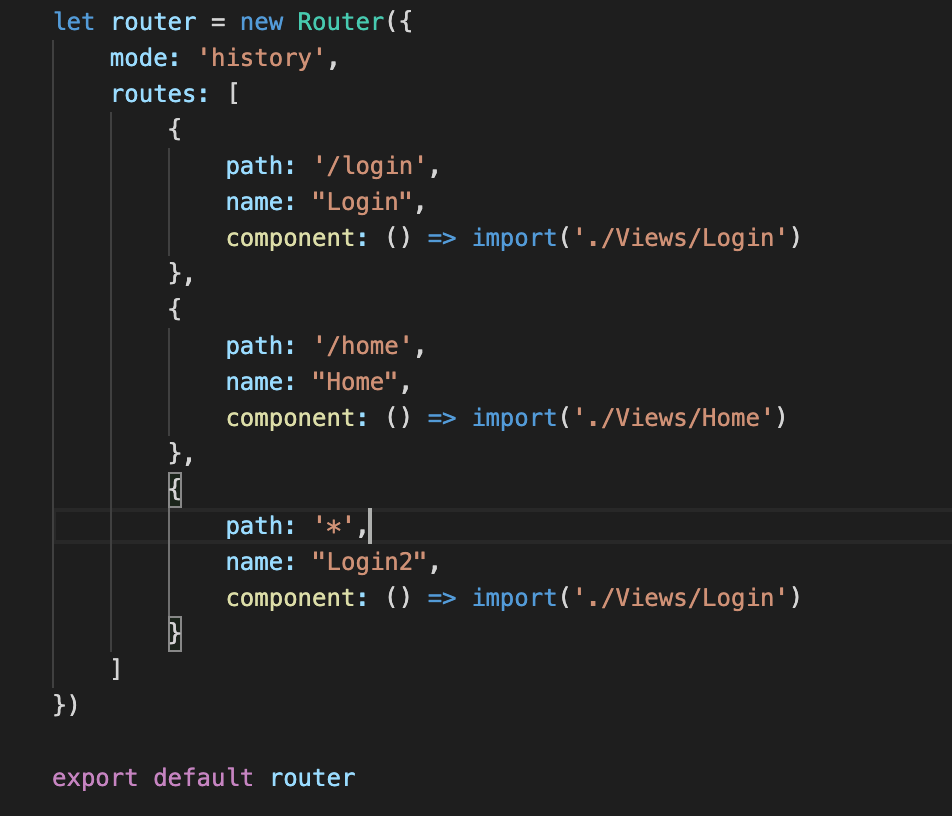
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community