How to Style Your console logs in JavaScript in 2020 | Learn computer coding, Javascript, Web development design

Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D Flip Card using CSS 3D Tra… | Css tutorial, Flip cards, Html













/scalex.png)




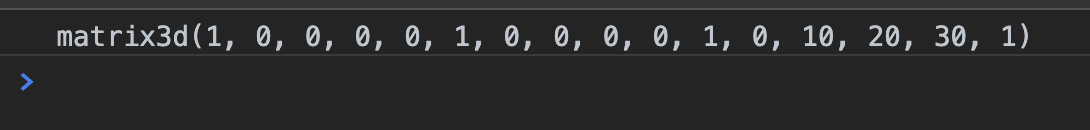
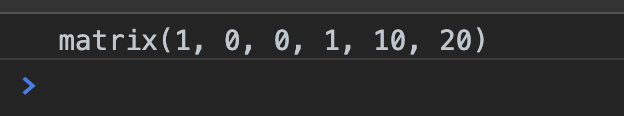
/translate.png)


/scaley.png)