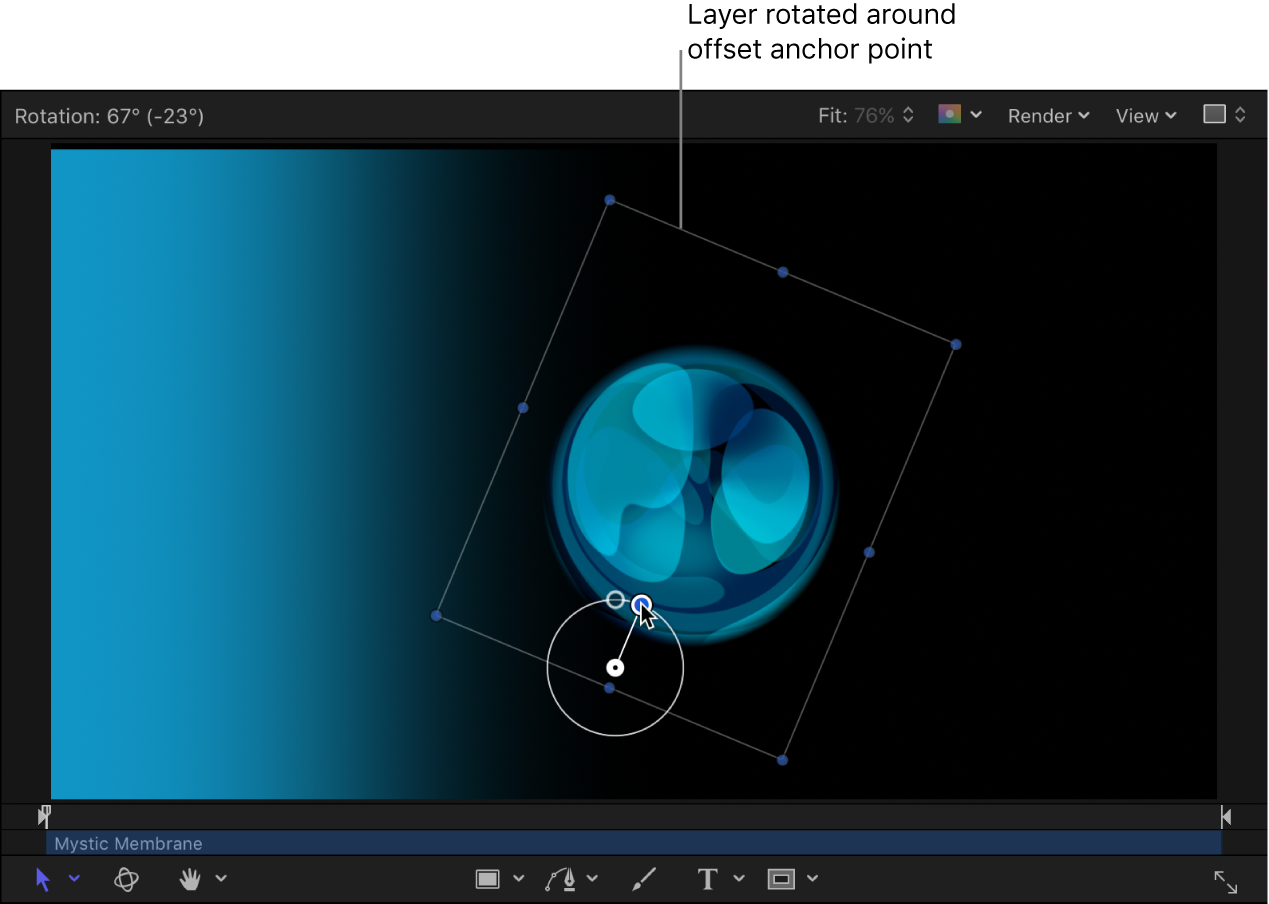
Canvas rotate centered around where the cursor is pressed instead of just screen center as another option to rotation - Feature Requests - Krita Artists
![Solved] Javascript How to rotate a Canvas object around its center following mouse move event? - Code Redirect Solved] Javascript How to rotate a Canvas object around its center following mouse move event? - Code Redirect](https://i.stack.imgur.com/JI7zA.gif)
Solved] Javascript How to rotate a Canvas object around its center following mouse move event? - Code Redirect
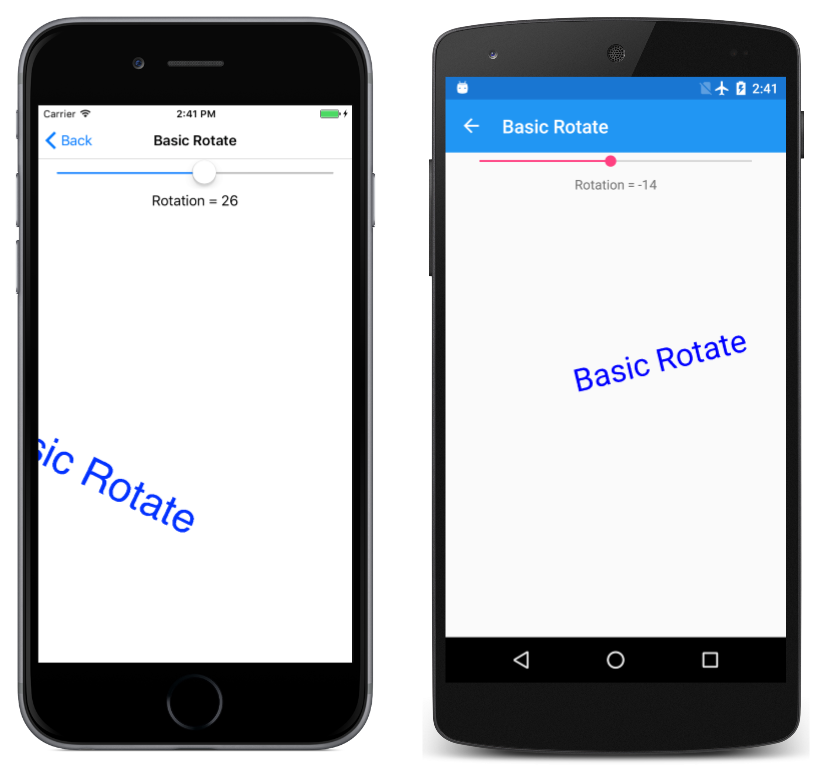
![Solved] Rotation threejs how to rotate around object's own center,instead of world center - Code Redirect Solved] Rotation threejs how to rotate around object's own center,instead of world center - Code Redirect](https://i.stack.imgur.com/mHexZ.gif)
Solved] Rotation threejs how to rotate around object's own center,instead of world center - Code Redirect




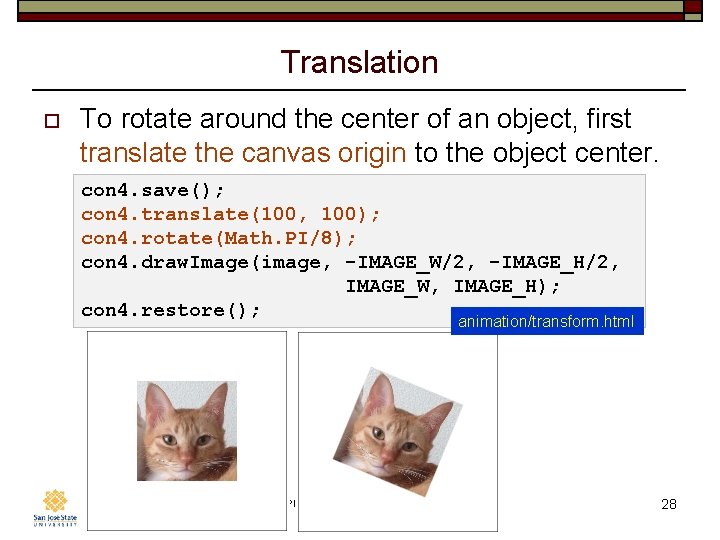
![Solved] Javascript Rotate an image around its center in canvas - Code Redirect Solved] Javascript Rotate an image around its center in canvas - Code Redirect](https://i.stack.imgur.com/vrhgt.gif)






![Solved] Javascript Rotate an image around its center in canvas - Code Redirect Solved] Javascript Rotate an image around its center in canvas - Code Redirect](https://i.stack.imgur.com/qnDPP.gif)